درباره من
پیوندها
- طراحی سایت حرفه ای
- طراحی وب سایت
- طراحی سایت
- seo
- سئو سایت
- سئو
- بهینه سازی سایت
- طراحی سایت و بهینه سازی سایت وبکده
- طراحی سایت و بهینه سازی سایت وبکده
- طراحی سایت و بهینه سازی سایت وبکده
- طراحی سایت و بهینه سازی سایت وبکده
- طراحی سایت و بهینه سازی سایت وبکده
- طراحی آرم
- طراحی لوگو
- طراحی کاتالوگ
- چاپ کاتالوگ
- مطالبات معوق بانکی
- وصول مطالبات معوق بانکی
- طراحی سایت وبکده
- طراحی وب سایت وبکده
- اقامت اروپا
- ویزای شینگن
- تور نوروز 94
- ترجمه متون
- تایپ فوری
- ترجمه فوری
- tafavotha
- اخذ ویزای شینگن
- خدمات چاپ
- طراحی ست اداری
- طراحی بروشور
- چاپ کاتالوگ
- قیمت کاغذ
- وقت سفارت
- ویزای شینگن تضمینی
- بازاریابی اینترنتی
- مشاور بازاریابی اینترنتی
- مشاوره بازاریابی اینترنتی
- فروش پوشاک
- بازاریابی جاذبه ای
- طراحی سایت فروشگاه الکترونیک
- طراحی سایت شرکتی
- سفارش طراحی لوگو
- آرم
- لوگو
- آرم
- فروش مونوپاد
- لوازم جانبی موبایل
- طراحان سایت
- طراحی سایت حرفه ای
- طراحی سایت سازمانی
- گروه طراحی سایت
- طراحی سایت چیست
- گروه طراحی
- ساخت وب سایت
- طراحی
- طراحی حرفه ای سایت
- سفارش سئو
- اوت لت outlet-outlet shop-اوت لت- اوتلت
- سفارش طراحی سایت
- خدمات سئو بهینه سازی
- خرید پاور بانک خرید پاور بانک| فروش پاور بانک | پاور بانک
- ویزای شینگن فوری VIP
- لوگو
- استند نمایشگاهی
- استندهای تبلیغاتی
- سازه های نمایشگاهی
- سازه های نمایشگاهی
- چاپ بنر
- چاپ فوری
- چاپ دیجیتال
- چاپ پلات
- چاپ لمینت
- استندهای تبلیغاتی
- استند نمایشگاهی
- دوره وصول مطالبات
- آیین نامه وصول مطالبات
- تور ترکیه
- تور ایتالیا
- تور فرانسه
- تور اکراین
- تور اروپا
- تور آنتالیا
- شرکت وصول مطالبات
- فرمول دوره وصول مطالبات
- آیِین نامه وصول مطالبات
- حقوق بانکی
- ویزای شنگن
- تور استانبول
- تور آنتالیا
- تور دبی
- تور ایتالیا
- تور فرانسه
- تور چین
- تور اکراین
- تور تفلیس
- تور بلاروس
- تور کوبا
- تور گوا
- تور پترا
- تور قبرس اروپایی
- تور نجف
- تور تایلند
- تور روسیه
- تور مالزی
- تور کربلا
- فروشگاه پوشاک
- ویزای بلند مدت شینگن
- محمد میرزایی
- تور لحظه آخری
- شینگن ویزای شینگن تضمینی
- صنایع چوب صنعت چوب
- ابزار یراق ابزارآلات
- دستگاه جوش دستگاه جوش صنعتی و دستگاه جوش خانگی
- ماشین آلات صنعتی ماشین های صنعتی
- وقت سفارت لهستان
- وقت سفارت فرانسه
- وقت سفارت اتریش
- وقت سفارت یونان
- وقت سفارت آلمان
- وقت سفارت ایتالیا
- وقت سفارت آمریکا
- وقت سفارت کانادا
- بیمه مسافرتی
- ختنه
- ختنه کردن
- ختنه نوزاد
- جراحی زیبایی ناحیه تناسلی
- لابیاپلاستی
- عمل لابیاپلاستی
- ترمیم لابیا
- واژینیسموس
- مقاربت دردناک
- تنگ کردن واژن
- عدم توانایی مقاربت
- جراحی زیبایی ناحیه تناسلی
- منبع تغذیه
- مولتی متر
- اسیلوسکوپ
- میگر دستگاه میگر
- آمپر متر
- فروش تجهیزات اندازه گیری برق و الکترونیک
- ویزای آمریکا
- ویزای توریستی آمریکا
- اقامت اروپا
- مهاجرت به اروپا
- وقت سفارت ایتالیا
- ابزار یراق
- دستگاه جوش
- ماشین آلات صنعتی
- صنایع چوب
- ست اداری
- پاره کردن پرده بکارت
- انواع پرده بکارت
- ترمیم پرده بکارت
- چاپ پارچه
- چاپ روی پارچه
- چاپ وینیل
- چاپ استیکر
- بسته بندی
- وقت سفارت هلند
- ویزای آمریکا
- ویزای توریستی آمریکا
- ویزای تضمینی آمریکا
- تور
- تور ارزان
- تور لحظه آخری
- تور نوروز 95
- ویزای شینگن
- خرید تیشرت
- خرید تی شرت
- اوت لت
- اوتلت
- خرید پوشاک
- خرید آنلاین پوشاک
- خرید مانتو
- شلوار جین زارا
- شلوار جین منگو
- پیراهن مردانه
- خرید پوشاک اینترنتی
- خرید لباس اوت لت
- خرید لباس اوتلت
- اوت لت
- اوتلت
- خرید مانتو خرید مانتو نخی ، خرید اینترنتی مانتو ، مانتو نخی
- مانتو خرید مانتو, خرید اینترنتی مانتو
- مانتو طرح دار خرید مانتو نخی ، خرید اینترنتی مانتو ، مانتو نخی
- سایت خرید مانتو خرید مانتو نخی ، خرید اینترنتی مانتو ، مانتو نخی
- خرید سرویس خواب خرید سرویس خواب تهران
- لوازم ماهیگیری
- ماهیگیری
- نور گیاهان آپارتمانی نور گیاهان آپارتمانی
- اصول نگه داری گیاهان آپارتمانی اصول نگه داری گیاهان آپارتمانی
- باربیکیو ذغالی باربیکیو ذغالی
- دستگاه گریل ذغالی دستگاه گریل ذغالی
- گریل ذغالی گریل ذغالی
- انواع تجهیزات گلخانه ای انواع تجهیزات گلخانه ای
- تجهیزات گلخانه ای تجهیزات گلخانه ای
- ویزا
- بیمه مسافری سامان
- دیتالاگر دیتالاگر
- اسیلوسکوپ اسیلوسکوپ
- ترمومتر ترمومتر
- مولتی متر مولتی متر
- خرید میگو دریایی خرید میگو دریایی
- خرید میگو پرورشی خرید میگو پرورشی
- قیمت میگو دریایی قیمت میگو دریایی
- قیمت میگو پرورشی قیمت میگو پرورشی
- میگو باسر میگو باسر
- میگو بی سر میگو بی سر
- خاویار ناب ایران خاویار ناب ایران
- خاویار طلایی خاویار طلایی
- خاویار بلوگا خاویار بلوگا
- خاویار آسترا خاویار آسترا
- خاویار سوروگا خاویار سوروگا
- خاویار اوزون برون خاویار اوزون برون
- خاویار دریایی خاویار دریایی
- خاویار پرورشی خاویار پرورشی
- خاویار خزر خاویار خزر
- نماینده رسمی خاویار شیلات نماینده رسمی خاویار شیلات
- نماینده رسمی فروش خاویار شیلات نماینده رسمی فروش خاویار شیلات
- خواص خاویار خواص خاویار
- قیمت خاویار قیمت خاویار
- خرید آنلاین خاویار خرید آنلاین خاویار
- باهوخاویار باهوخاویار
- فیل ماهی فیل ماهی
- تاس ماهی تاس ماهی
- قره برون قره برون
- خاویار بلوگا خاویار بلوگا
- خاویار شیلات خاویار شیلات
- خاویار شیلات ایران خاویار شیلات ایران
- خاویار سوروگا خاویار سوروگا
- خاویار آسترا خاویار آسترا
- خاویار طلایی خاویار طلایی
- فیل ماهی فیل ماهی
- خاویار خزر خاویار خزر
- تاس ماهی تاس ماهی
- قره برون قره برون
- اسیلوسکوپ اسیلوسکوپ
- مولتی متر مولتی متر
- دات نت نیوک چیست؟ دات نت نیوک چیست؟
- مولتی متر و انواع آن مولتی متر و انواع آن
- دیتالاگر دیتالاگر
- کاربرد دیتالاگر کاربرد دیتالاگر
- خرید شلوار جین خرید شلوار , خرید شلوار جین , سایت خرید شلوار خرید شلوار جین ,خرید اینترنتی شلوار
- خرید شلوار خرید شلوار , خرید شلوار جین , سایت خرید شلوار خرید شلوار جین ,خرید اینترنتی شلوار
- خرید شلوار زنانه خرید شلوار جین زنانه , خرید اینترنتی شلوار زنانه .سایت خرید شلوار ,
- خرید تی شرت سایت خرید تیشرت ,خرید اینترنتی تیشرت,
- خرید شلوار مردانه
- تجهیزات پزشکی تجهیزات پزشکی، تجهیزات بیمارستانی، تجهیز بیمارستان
- ترالی بیمارستانی ترالی پزشکی ، ترالی درمانگاهی
- تخت های بیمارستانی تخت بیمارستانی، تخت درمانگاهی، تخت های پزشکی
- ترالی پزشکی ترالی بیمارستانی
- قیمت کابل برق برای آگاهی از قیمت کابل برق و خرید آن می توانید از کارشناسان و متخصصان زیتون کابل مشاوره بگیرید.
- کابل برق قیمت برای آگاهی از قیمت کابل برق و خرید آن می توانید از کارشناسان و متخصصان زیتون کابل مشاوره بگیرید.
- سیم ارت سیم ارت از افراد هنگام کار با لوازم برقی حفاظت می کند. به طوری که بدنه وسیله را با یک سیم به لوله آب و با قسمتهای مرطوب زمین متصل می کند.
- سیم و کابل سیم و کابل
- خرید مبل راحتی
- چاپ کاتالوگ چاپ کاتالوگ روی کاغذهای مختلف و با اشکال متنوع
- decopanel company introduction high glass decopanel company has established a modern high-tech factory for producing high gloss mdf panels with the brand name of Decopanel
- منظور از روکش و ورق هایگلاس از روکش ها و ورق هایگلاس ام دی اف در ساخت میز، میز تحریر و قفسه ها نیز استفاده می شود. دلیل استفاده MDF هایگلاس در ساخت میز، ارزان قیمت بودن آن است.
- نمایندگی پارکت agt
- نمایندگی پارکت
- بهترین پارکت ایران
- نمونه رنگ ام دی اف
- ام دی اف هایگلاس agt
- انواع پارکت های جدید
- تفاوت پارکت و لمینت
- انواع مدل سقف کاذب کناف
- سقف کناف
- سقف کاذب
- نمایندگی کناف ایران
ابر برجسب
بسته بندی طراحی لوگو قیمت قیمت طراحی لوگو طراحی آنلاین لوگو ساخت لوگو طراحی لوگو مونوپاد چاپ کاتالوگ چاپ مقالات طراحی سایت | Web Design A دانلود طرح اینستاگرام نمونه طرح اینستاگرام برنامه طراحی آنلاین اینستاگرام جدیدترین طرحهای اینستاگرام نرم افزار طراحی پست اینستاگرامجدیدترین یادداشتها
همه- جدیدترین ترفندهای اینستاگرام
- بررسی استراتژی مجله foundr برای اینستاگرام
- راز و رمز های یک پست اینستاگرام حرفه ای
- توئیتر و نکته هایی درباره استفاده بهتر از این شبکه اجتماعی قسمت اول
- طراحی آنلاین پست اینستاگرام با استفاده از سایت فیلی رنگ قسمت سوم
- طراحی آنلاین پست اینستاگرام با استفاده از سایت فیلی رنگ دوم
- طراحی آنلاین پست اینستاگرام با استفاده از سایت فیلی رنگ قسمت اول
- اسم خودتان یا شرکتتان را به لوگو تبدیل کنید
- به دنبال یک نرم افزار طراحی لوگو کم حجم هستید؟
- چقدر برای یک فروش موفق آماده اید؟
بایگانی
- مرداد 1397 7
- تیر 1397 9
- اردیبهشت 1397 8
- آذر 1396 1
- مهر 1396 2
- مرداد 1396 1
- تیر 1396 4
- اردیبهشت 1396 1
- بهمن 1395 1
- آذر 1395 1
- آبان 1395 3
- مهر 1395 6
- شهریور 1395 1
- مرداد 1395 7
- تیر 1395 1
- شهریور 1394 15
- مرداد 1394 37
- تیر 1394 55
- خرداد 1394 58
- اردیبهشت 1394 103
- فروردین 1394 70
- اسفند 1393 57
- بهمن 1393 49
- دی 1393 13
- آذر 1393 3
- آبان 1393 10
- مهر 1393 8
- شهریور 1393 6
- مرداد 1393 19
- تیر 1393 2
جستجو
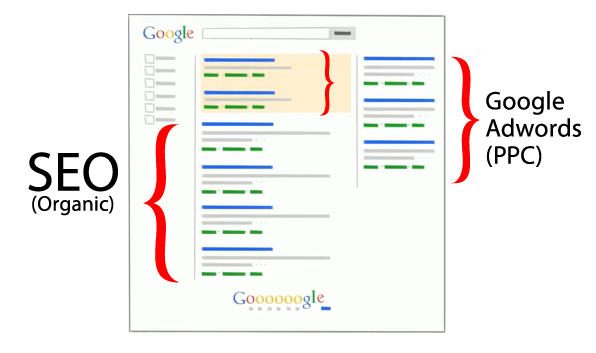
روش های طراحی سایت تبلیغ در گوگل
 تبلیغ در گوگل
تبلیغ در گوگل
گوگل به عنوان پربازدید ترین سایت موجود یکی از بهترین سایت هایی می باشد که می توانید توسط آن تبلیغات وب سایت خود را انجام دهید. تبلیغ در گوگل را می توان به دو روش ادوردز (Adwords) و سئو (SEO) انجام داد که در بخش زیرین به توضیحات هر بخش می پردازیم:تبلیغ در گوگل از طریق ادوردز Adwords
برای تبلیغ به این صورت می بایست وارد وب سایت ادوردز گوگل به آدرس http://adwords.google.com شوید و تبلیغ خود را فعال نمایید. فعال نمودن تبلیغ نیاز به کارت اعتباری معتبر دارد و همچنین گوگل پس از مدتی حساب شما را فعال خواهد نمودو انجام این کار نیاز به تجربه بسیار داد. در این روش شما می توانید کلمات کلیدی را برای موتور جستجوی گوگل مشخص نمایید تا زمانی که کاربر کلمه مورد نظر را جستجو نمود سایت شما در نتایج جستجو نمایش داده شود. این تبلیغ در بالا و یا سمت راست نتایج جستجوی گوگل نمایش داده می شود. پس زمانی که کاربر در موتور جستجو مطلب مورد نظر شما را جستجو نمود سایت شما جزو موارد Ad در نتایج جستجوی گوگل نمایش داده می شود. هزینه این نوع تبلیغ به دو روش پرداخت می گردد که روش اول و مناسب ترین روش زمانی است که کاربر بر روی تبلیغ شما کلیک می نماید که هزینه کلیک از حساب شما کسر می گردد. هزینه بابت هز کلیک بسته به کلمه کلیدی می باشد در برخی از کلمات کلیدی هزینه تبلیغ در حدود 1 سنت و در برخی دیگر در حدود چند دلار نیز حتی می باشد. در روش دوم پرداخت هزینه تبلیغ به این صورت می باشد که گوگل برای تعداد نمایش معینی از حساب شما مبلغی را کسر می نماید به عنوان مثال هر 1000 نمایش سایت شما در نتایج تبلیغ 10 دلار. این نوع تبلیغ هم اکنون در ایران فیلتر می باشد و کاربران پس از کلیک بر روی تبلیغ شما نمی توانند وارد وب سایت شما شوند. اخیرا شماره تماس ها در تبلیغ در نظر گرفته می شوند تا زمانی که کاربری قصد تماس با مجموعه را داشت بتواند با شرکت تماس برقرار نماید. این نوع تبلیغ کماکان برای کاربران خارج از ایران بدون مشکل قابل نمایش می باشد.
منبع : طراحی سایت ، طراحی وب سایت ، طراحی لوگو ، طراحی کاتالوگ ، ساخت لوگو ، سفارش طراحی لوگو ، طراحی آرم ، طراحی ارم
تاثیر جی کوئری بر طراحی نسل دوم وب
همانطور که در مطلب قبلی دیدیم، استفاده از فلش در طراحی سایت در کنار جذابیت و زیبایی و انیمیشن، معایبی نیز داشت. بنابراین نیاز به حرکتهای تعاملی در وب آنطور که باید رفع نشده بود. اینجا بود که قابلیتهای جاوا اسکریپت به گونه دیگری در عرصه طراحی وب سایت مطرح شد: کتابخانه های JavaScript.کتابخانههای جاوا اسکریپت یا JavaScript Libraries، مجموعه کدهای جاوا اسکریپت هستند که بسیاری از کارها را آسانتر می کنند و راه میانبر میسازند. در واقع مجموعه Functionهای راحتالحلقوم را در فایلی مجزا تعریف میکنند. مثلا اگر برای ایجاد یک حرکت ساده در طراحی سایت، نیاز به چندین خط جاوا اسکریپت داریم، با اضافه کردن فایل یکی از این کتابخانهها، با یک خط می توان آن حرکت را برنامه نویسی کرد.

معروفترین و رایجترین این کتابخانهها jQuery است که همزمان با مطرح شدن نسل دوم وب یا Web 2.0 و به موازات نیازهای تازه معرفی شد. از دیگر کتابخانههای کاربردی میتوان به YUI، ProtoType، MooTools و... اشاره نمود. یکی از مواردی که اکثر این کتابخانه ها در خود جای دادهاند، بحث حرکت است. امروزه شاهد آنیم که روزانه دهها و شاید صدها ایده جدید بر مبنای jQuery در اینترنت معرفی میشوند و طراحان وب حتی بدون نیاز به داشتن دانش jQuery میتواند از این ایدهها و کدهای آماده و رایگان در سایتهای خود استفاده کنند و بومیسازی نمایند.
اما jQuery و همقطارانش چه ویژگیهایی دارند که اینچنین مورد استقبال قرار گرفته؟ اصلی ترین ویژگی آن در شعار جیکوئری یعنی "Write Less, Do More" نهفته است: میتوان با چند خط کد ساده (که آنهم میتواند در یک فایل external قرار گیرد و به صفحه اصلی لینک شود)، حرکتها و ایدههای خارق العادهای را اجرا نمود. از پیشرفتهترین نوع اسلایدرها و گالریهای متحرک گرفته، تا منوها و Tabها و افکتهای Fade و حتی تصاویر انیمیشنی کامل. بله، قابلیتهای نهفته جیکوئری حتی آنقدر زیادند که نمونه هایی از انیمیشن داستانی نیز با آن ساخته شده! بنابراین در برخی زمینهها میتواند رقیب جدی Flash محسوب شود و با فانکشنهای پیشرفته اش و سازگاری کاملش با SEO و استانداردهای وب، کم کم بر تمام پهنه اینترنت گسترده شود. همانطور که هم اکنون نیز بسیاری از سایتهای خبری و اطلاع رسانی از این کدهای قوی برای تنوع و تحرک بصری خود استفاده میکنند. نمونه ای از این افکتهای خارق العاده را می توانید در این سایت ببینید.
از آنجا که جیکوئری برای اجرای خود نیاز به نصب هیچ افزونهای ندارد و محتوای آن از کدهای جاوااسکریپت کاملا جدا هستند، بنابراین می توان ادعا نمود که کاملترین و بینقصترین نمونه از انیمیشن تعاملی تحت وب، در حال حاضر منحصر به کتابخانه های جاوا اسکریپت به خصوص jQuery است.
منبع : طراحی سایت ، طراحی وب سایت ، طراحی لوگو ، بهینه سازی سایت
ایجاد خبرنامه برای سایت
خبرنامه چیست؟ اهمیت خبرنامه میان وبمستران
با سلام حتما دیده اید که در اکثر سایت ها خبرنامه وجود دارد چرا که خبرنامه از اهمیت زیادی میان وبمستران برخوردار است و در این پست نحوه ایجاد خبرنامه برای سایت توسط فیدبرنر (feedburner) که یکی از وبگاه های زیرمجموعه گوگل است را آموزش میدهیم, فرقی هم نمیکند از سیستم مدیریت محتوا وردپرس استفاده میکنید یا نه و این خبرنامه برای هر سایت یا حتی وبلاگ قابل استفاده است.
توسط خبرنامه می توانید آخرین مطالب سایت خود را از طریق ایمیل به کاربران خودتان ارسال کنید و این امر باعث میشود بازدید کنندگان بیشتری داشته باشید و کاربران هم از پست جدید آگاه شوند
ایجاد خبرنامه با feedburner
برای ایجاد خبرنامه با feedburner در ابتدا باید یک حساب کاربری گوگل داشته باشید, اگر ندارید یکی بسازید !
![]()
برای ایجاد یک حساب کاربری گوگل به این لینک بروید: حساب کاربری گوگل خود را ایجاد کنید
سپس برای ایجاد خبرنامه برای سایت به این لینک مراجعه کنید: Create newsletter for site
در کادر موجود که در تصویر هم مشخص شده باید آدرس فید (feed) سایت خودتان را وارد کنید
مانند : helpor.ir/feed
و تیک I am a podcaster را هم بزنید و روی Next کلیک کنید.
در مرحله بعد به طور خودکار عنوان فید و آدرس فید ایجاد میشود و لازم نیست چیزی را تغییر بدهید و رو Next کلیک کنید
تبریک ! خبرنامه شما توسط فیدبرنر اکنون ساخته شد ! اما هنوز تکمیل نشده, روی Next کلیک کنید و سه مرحله را بگذرانید و Next را بزنید
اکنون باید به صفحه ای که در تصویر مشخص شده رسیده باشید سپس رو سربرگ Publicize کلیک کنید

در صفحه بازشده مانند تصویر روی گزینه Email Subscriptions کلیک کنید
حالا باید خبرنامه ایمیلی خود را فعال کنید. مانند تصویر روی گزینه Activate کلیک کنید تا کد ایجاد خبرنامه برای شما ساخته شود.
همان طور که میبینید Active شد در آخر هم کد ایجاد خبرنامه را که در تصویر مشخص شده در جای مناسب سایت خود قرار داده و از خبرنامه خود لذت ببرید.
امیدوارم مفید بوده باشد و بتوانید از اشتراک ایمیلی (خبرنامه) خود استفاده لازم را ببرید.
منبع : طراحی سایت ، طراحی وب سایت ، طراحی لوگو ، طراحی کاتالوگ ، ساخت لوگو ، سفارش طراحی لوگو ، طراحی آرم ، طراحی ارم



